Konsep game dari tahun ke tahun tidak terlalu berubah banyak. Mempunyai kebutuhan yang berbeda-beda dari sisi grafis,engine,aturan main,cerita dan lain sebagainya sehingga menjadi satu kesatuan. saya akan menjelaskan cukup detail untuk memenuhi pembuatan konsep game.
Diantaranya adalah :
- Pengertian dan Sejarah Game
- Konsep Pembuatan Game Sederahana / Besar dalam bentuk 2D/3D
- Grafis game 2d/3d
- Engine Game
- Category Game
- Bonus Konsep Ketidaksengajaan Yang Justru Mencetuskan Konsep Game Modern
Yang
sangat menonjol adalah dalam perubahan sisi grafis. Di bagian Grafis ada 2
macam tampilan yaitu 2D dan 3D. Kemudian Engine yang dipakai dan Cara
permainan yang mempunyai category yang semakin bervariasi jumlahnya.
Bonus konsep yang tidak sengaja dibuat oleh proggramer malah membuat
Game itu semakin laris dijual. Postingan ini dimulai dari pengertian Game dan sejarahnya :
1. Pengertian Game
adalah permainan secara berstruktur, biasanya dilakukan untuk kesenangan dan kadang-kadang digunakan sebagai alat pendidikan.
Permainan berbeda dari pekerjaan, yang biasanya dilakukan untuk remunerasi, dan dari seni, yang lebih sering merupakan ekspresi dari unsur estetika atau ideologi. Namun, perbedaan ini tidak jelas, dan banyak permainan juga dianggap sebagai pekerjaan (seperti pemain profesional tentang olahraga dengan penonton / games) atau seni (seperti jigsaw puzzle atau permainan yang melibatkan tata letak artistik seperti Mahjong, solitaire, atau beberapa video game).
KUNCI Dari Game yang baik adalah tujuan, aturan, tantangan, dan interaksi. Game umumnya melibatkan stimulasi mental atau fisik, dan sering keduanya. Banyak permainan membantu mengembangkan keterampilan praktis, melayani sebagai bentuk latihan, atau sebaliknya melakukan peran, pendidikan simulational, atau psikologis.
Dibuktikan sejak 2600 SM, permainan adalah bagian universal pengalaman manusia dan hadir dalam semua budaya. The Royal Game Ur, Senet, dan Mancala adalah beberapa permainan tertua .
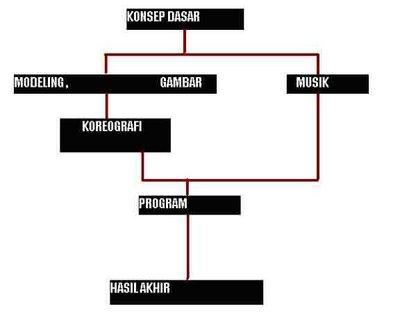
2. Konsep Dalam Membuat Game
Dalam membuat game kita harus memahami konsep dari game yang akan kita
buat.Tidak mungkin kita membuat game tanpa ada konsep ibarat membabi
buta. Konsep merupakan bagian yang paling penting, sebab disinilah anda
menentukan game apa yang anda ingin buat , R.P.G. , Adventure , Action,
atau apa? Setelah pembuatan konsep kita akan mengikuti langkah-langkah
selanjutnya , tergantung dari game yang akan dibuat , game 2D sederhana,
game 2D besar, game 3d sederhana, atau game 3d besar. Anda dapat
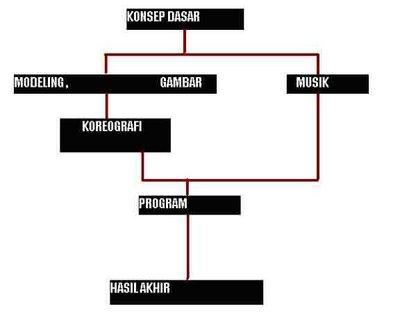
melihat bagan konsep dibawah ini.
1.bagan konsep game 2D sederhana.
 2.bagan konsep game 2D sedang/besar.
2.bagan konsep game 2D sedang/besar.

3.bagan konsep game 3D sederhana.
 4.bagan konsep game 3D sedang/besar.
4.bagan konsep game 3D sedang/besar.

Untuk tambahan, mungkin bagi anda yang tidak tahu apa arti dari “bug”
akan bertanya-tanya , apakah itu serangga? Tidak , yang dimaksud “bug”
disini adalah kesalahan yang terdapat dalam game. Dalam game yang
berukuran sedang/ besar( tidak dilihat dari segi besarnya ukuran file,
tetapi dari segi cerita,gameplay,durasi, kualitas gambar,dll) , sangat
besar kemungkinan akan adanya kesalahan dalam game. Oleh karena itu
sangat disarankan untuk mengecek ulang atau kalau perlu meminta bantuan
teman atau kenalan untuk mencoba memainkan dan mencari kesalahan yang
ada.
3. GRAFIK (GRAPHICS)

Grafik adalah karangan visual yang dapat
memberi satu atau lebih keterangan visual. Grafik ini bisa juga
diartikan sebagai kombinasi dari gambar-gambar, lambang-lambang,
simbol-simbol, huruf, angka, kata, lukisan, sketsa yang dijadikan
satu kategori untuk memberikan konsep dan juga ide dari pengirim kepada
sasarannya dalam menyampaikan informasi.
Fungsi Grafik Dalam Pendidikan:
1. Grafik sangat penting untuk menyediakan bahan-bahan visual, karena
dengan adanya visualisasi, suatu materi akan dapat lebih mudah dipahami
dan diingat.
2. untuk menyampaikan sesuatu pesan tertentu dengan jelas. Karena
biasanya grafik dapat menggambarkan suatu informasi dengan jelas, tanpa
harus menulis kata-kata penjelasan dengan panjang lebar.
Ada 2 jenis grafik, yaitu:
1. Raster. Dimana setiap pixel didefinisikan secara terpisah. Model
data raster merepresentasikan fitur-fitur ke dalam bentuk matrik yang
berkelanjutan. Setiap layer merepresentasikan satu atribut (meskipun
atribut lain dapat diikutsertakan ke dalam sel matrik). Entiti spasial
raster disimpan di dalam layer yang secara fungsionalitas direlasikan
dengan unsur-unsur petanya. Contoh sumber entiti spasial raster adalah
citra satelit (misalnya Ikonos).
2. Vector. Dimana formula matematika digunakan untuk menggambar
graphics primitives (garis, kotak, lingkaran,elips, dll) dan menggunakan
attributnya. Gambar vektor biasanya berukuran lebih kecil, gambarnya
tidak pecah, dan semua manipulasi dilakukan melalui rumus.
Data vector terdiri dari 3 macam, yaitu:
1. Titik (point)
Titik adalah representasi grafis yang paling sederhana untuk suatu
obyek. Representasi ini tidak memiliki dimensi tetapi dapat
diidentifikasi di atas peta dan dapat ditampilkan pada layar monitor
dengan menggunakan simbol-simbol.
Representasi Obyek Titik
2. Garis (line)
Garis adalah bentuk linier yang akan menghubungkan paling sedikit dua
titik dan digunakan untuk mempresentasikan obyek-obyek dua dimensi.
Obyek atau entitas yang dapat direpresentasikan dengan garis antara lain
jalan, sungai, jaringan listrik, saluran air.
 Representasi Obyek Garis
Representasi Obyek Garis
3. Poligon (polygon)
Poligon digunakan untuk merepresentasikan obyek-obyek dua dimensi. Satu
poligon paling sedikit dibatasi oleh tiga garis di antara tiga titik
yang saling bertemu membentuk bidang. Grafik tidak hanya terdiri dari
gambar-gambar statis. Grafik tersebut dapat dimanipulasi secara dinamis,
yaitu :
• Motion dynamics : obyek / background bergerak
• Update dynamics : obyek berubah bentuk, warna, dll.
Grafik mempunyai 2 model yaitu grafik model 2 Dimensi dan grafik model 3 Dimensi.
Grafik Komputer 2D
Grafik komputer 2D adalah pembuatan objek gambar yang masih berbasis
gambar dengan perspektif 2 titik. Contohnya seperti gambar teks, bangun
2D seperti segitiga, persegi, lingkaran dsb. Obyek grafik 2-D ini
terdiri dari sekumpulan titik-titik 2-D yang dihubungkan dengan garis
lurus baik berupa polyline, polygon atau kurva. Obyek grafik 2-D ini
dinyatakan sebagai array 1-D, atau linked-list. Grafik komputer 2D
kebanyakan digunakan pada aplikasi yang digunakan hanya untuk mencetak
dan menggambar seperti tipografi, gambar, kartun,iklan, poster dll.
Bagian-bagian dari grafik 2 Dimensi :
1. Pixel Art
Pixel art adalah sebuah bentuk seni digital yang diciptakan melalui
penggunaan perangkat lunak grafik raster di mana gambar akan diedit pada
tingkat pixel. Pixel art dapat ditemukan pada komputer atau game-game
lama, dan juga dapat ditemukan pada handphoneyang masih menggunakan
layar monochrome.
Pixel Art mempunyai beberapa teknik yaitu:
1. Garis Lurus
Di dalam pixel art, kita tidak bisa menggambar sembarang garis, karena
jika kita tidak melakukannya dengan benar, garis tersebut akan terlihat
‘jaggy’ atau tidak halus.

2. Garis Melengkung
Untuk pelengkungan, pixel yang digambar pada setiap lengkungan harus
konsisten dan berurutan, agar hasilnya terlihat halus. Garis lengkung
yang baik harus menggunakan formasi pixel 6 > 3 > 2 > 1,
sedangkan garis lengkung yang buruk hanya menggunakan formasi 3 > 1
> 3.
 3. Dithering
3. Dithering
Dalam pixel art, proses membuat sebuah gradiasi, yaitu dengan
menggunakan teknik dithering. Dithering adalah salah satu teknik dari
program komputer untuk memprediksi suatu warna tertentu berdasarkan dari
pencampuran warna-warna lainnya, ketika warna yang dimaksud tidak ada.
4. Anti-aliasing
Teknik anti-aliasing digunakan untuk memberikan tampilan yang lebih
halus pada garis lengkung. Jika kita membuat sebuah garis melengkung di
photoshop, lalu diperpesar tampilannya, maka akan terlihat formasi pixel
seperti berikut ini:

Untuk menerapkan teknik anti alias ini, dapat dilakukan dengan membuat
warna utama yang diiringii dengan warna yang value-nya lebih kecil dari
warna utama, atau yang value-nya mendekati warna background jika kita
ingin agar garis terintegrasi dengan background.
2. Vector graphics
Berbeda dengan pixel, grafik vektor merupakan representasi dari gambar
dengan berupa array pixel. Dimana keunggulannya adalah pada resolusi
berapapun dan tingkat pembesaran apapun gambar yang dihasilkan tetap
(tidak blur atau pecah)
Grafik Komputer 3D
Grafik komputer 3D merupakan suatu grafis yang menggunakan 3 titik
perspektif dengan cara matematis dalam melihat suatu objek, dimana
gambar tersebut dapat dilihat secara menyeluruh dan nyata. Untuk
perangkat-perangkat lunak yang digunakan untuk grafik komputer 3D ini
banyak bergantung pada aloritma-algoritma. Obyek 3-D adalah sekumpulan
titik-titik 3-D (x,y,z) yang membentuk luasan-luasan (face) yang
digabungkan menjadi satu kesatuan. Face adalah gabungan titik-titik yang
membentuk luasan tertentu atau sering dinamakan dengan sisi.
Grafik tiga dimensi adalah bidang penelitian yang akan terus berkembang
seiring dengan berkembangnya perangkat keras. Para peneliti maupun
praktisi industri menggunakan grafik tiga dimensi untuk
menvisualisasikan data yang ada sehingga lebih mudah untuk dianalisa.
Selain untuk visualisasi data, grafik tiga dimensi juga banyak digunakan
untuk efek film, simulasi, dan game.
Ray tracing merupakan metode penggambaran tiga dimensi yang banyak
digunakan untuk menvisualisasikan suatu bentuk atau objek sehingga
mendekati kualitas foto (foto realistik). Ray racing merupakan metode
penggambaran yang mudah dipahami secara konseptual tetapi pada
implementasinya terdapat kelemahan. Salah satu kelemahan pada ray
tracing adalah daya komputasi yang dibutuhkan untuk perhitungan sangat
besar sehingga diperlukan metode tambahan untuk mempercepat proses
perhitungan.
Penggunaan Grafika Komputer dalam Grafik Tiga Dimensi
1. Teknik Penampilan Realita Grafik Tiga Dimensi
Secara umum, teknik penampilan grafik tiga dimensi adalah sebagai berikut:
• Proyeksi Paralel (Paralel Projection)
Teknik ini merupakan teknik dasar dalam penyajian objek 3D pada layar 2D
yang bertumpu pada 3 sudut pandang. Pandangan depan, pandangan samping
dan pandangan atas.
• Proyeksi Perspektif
Proyeksi perspektif adalah bentuk gambar tiga dimensi seperti yang
dilihat pada kenyataan sesungguhnya seperti yang terlihat oleh mata
manusia ataupun oleh kamera. Dalam proyeksi perspektif, ketebalan atau
kedalaman bisa ditunjukkan dengan cara memperkecil ukuran dari
objek-objek yang terletak lebih jauh. Namun, objek yang hanya memiliki
kedalaman terbatas, khususnya pada objek-objek rangka (wire-frame), bisa
menimbulkan atau menyebabkan dualisme atau ketidakjelasan. Misalnya
bagian yang terkesan didalam kadang-kadang juga terkesan di luar.
• Intensity Cues
Merupakan teknik penampilan kedalaman dengan memberikan intensitas yang
lebih tinggi (dengan cara penebalan garis) pada garis-garis yang lebih
dekat dengan pengamat.
• Pandangan Stereoskopis
Merupakan teknik untuk menunjukkan kedalaman objek dengan cara membangkitkan citra
objek secara stereoskopis. Contohnya jika kita melihat dua objek yang sama
persis, maka mata kiri ditujukan ke objek yang terletak di sebelah kiri dan mata kanan ditujukan
ke objek yang terletak di sebelah kanan.
• Teknik Arsiran
Teknik arsiran memanfaatkan sumber cahaya sintesis untuk menunjukkan kedalaman dan bentuk yang
sesungguhnya dari suatu objek sehingga akan menghasilkan bayangan dari objek tersebut.
2. Pemodelan Objek 3D
Didalam pemodelan objek 3D, terdapat geometri dan topologi. Geometri ini
meliputi ukuran, misalnya lokasi, titik, atau ukuran objek. Topologi
digunakan untuk menunjukkan
bagaimana titik-titik disatukan untuk membentuk polygon, lalu bagaimana poligon-poligon disusun untuk
membentuk objek yang dimaksud. Selain itu diperlukan juga informasi
tambahan, misalnya warna dari setiap permukaan yang menyusun objek.
3. Sistem Koordinat Cartesius
Berfungsi untuk merekam lokasi setiap titik yang ada pada objek tersebut yang dicatat pada sistem koordinat cartesian 3D.
4. Sistem Koordinat Spheris
Pada sistem koordinat spheris, sebuah titik dianggap terletak pada kulit bola yang memiliki jari-jari
tertentu dan titik pusat berhimpit dengan titik pusat sistem koordinat. Dari sembarang titik yang terletak
pada kulit bola tersebut, misalnya titik U, dikenal besaran kolatitud dan azimuth. Kolalitud adalah besarnya
sudut yang dibentuk oleh sumbu z dengan garis yang ditarik dari titik yang dimaksud.
5. Model Rangka
Pemodelan grafik 3D secara rangka perlu memperhatikan dua aspek. Aspek geometri dan aspek topologi.
Aspek geometri berisi informasi tentang lokasi setiap titik yang membentuk objek 3D tersebut. Informasi
tentang lokasi titik biasanya dituliskan dalam bentuk daftar titik. Dari informasi tersebut, bisa ditentukan
panjang garis dari satu titik ke titik yang lain bersama-sama dengan informasi topologi. Aspek topologi atau
ketersambungan digunakan untuk menunjukkan daftar garis dari objek 3D. Dari daftar garis juga bisa ditentukan daftar bidang.
6. Proyeksi
Suatu objek rangka 3D yang disinari dari arah tertentu membentuk bayangan pada permukaan gambar.
7. Transformasi Objek 3D
• Menggubah struktur data titik ke struktur data vector.
• Menentukan dan menghitung transformasi.
• Mengubah kembali struktur data vector ke struktur data titik.
o Mengubah struktur data vector 3D menjadi titik 3D.
o Mengubah Struktur data vector 3D menjadi titik 2D, dengan mengabaikan sumbu z.
• Menggambar objek
4. APLIKASI MEMBUAT GAME
Industri game adalah industri yang sangat besar, bahkan di Amerika
industri game lebih besar dibandingkan industri film, kenapa coba? Ya
karena penggemar game itu banyak banget, mulai dari anak-anak, remaja,
sampai orang dewasa pun juga senang memainkan game. Lihat saja game
seperti
CityVille yang
memiliki 15 juta pemain, belum game-game yang lain. Selain itu kalo
film kan orang nonton sekali dua kali sudah bosan, lain dengan game
sampai berkali-kali juga bosan-bosan. Saya saja sampe sekarang masih
suka main game seperti WarCraft DoTA atau Age of Empire.

Kalo main game, semua orang pasti bisa. Yang sulit adalah membuatnya.
Eits, sebenarnya tidak sulit-sulit amat sih. Saat ini banyak aplikasi
pembuat game yang mudah dan tidak butuh keahlian pemograman khusus.
Enaknya lagi, banyak dari software pembuat game tersebut yang gratis!
Menyebut membuat game itu mudah sebenarnya kurang tepat. Yang lebih
tepat adalah, membuat game kini jauh lebih mudah dibanding dulu.
Pasalnya, ada banyak
aplikasi pembuat
game yang tidak membutuhkan keahlian khusus. Beberapa di antaranya
bahkan memungkinkan kita cuma melakukan drag-and-drop tanpa perlu
menggunakan bahasa pemrograman. Alhasil, pengguna komputer umum yang
bukan programmer atau game designer bisa membuatnya sendiri.
Tentu, game yang bisa kita buat sendiri ini bukan game rumit
semacam Bioshock
atau Fifa 2009 yang dibuat ratusan programmer dengan modal ratusan
juta dollar itu. Game yang akan kita hasilkan ini adalah game dua
sederhana sekelas maze, arcade, dan tembak-tembakan. Namun jangan
salah. Jika Anda kreatif, game klasik seperti ini tetap bisa menarik.
Dan siapa tahu, game buatan Anda tersebut bisa dikomersilkan dan menjadi
sumber pendapatan.
Berikut ini aplikasi – aplikasi yang dapat kita pakai untuk membuat game kita sendiri.
1. Adventure Maker Free Edition

Aplikasi yang satu ini tak hanya dapat digunakan untuk membuat game
untuk PC Windows. Anda pun dapat memanfaatkannya untuk membuat game
jenis point-and-click untuk PSP (PlayStation Portable), iPhone, dan juga
!Pod Touch. Selain itu, Adventure Maker juga dapat dipakai untuk
membuat aplikasi multimedia, virtual tours, aplikasi edukasi, hingga
presentasi.
Adventure Maker sangat mudah digunakan. Anda tak perlu melakukan
scripting atau pemrograman untuk dapat membuat game. Yang perlu Anda
lakukan
hanya mengimpor
gambar ke aplikasi, menambah sejumlah titik untuk menghubungkan
gambar dengan gambar lainnya, dan proses selanjutnya dilakukan oleh
aplikasi.
Saat
menciptakan software
untuk Windows, aplikasi yang mendukung Windows XP dan Vista ini
menyediakan fitur “Load/Save Game” functions, inventory items,
360-degree interactive panoramas, dukungan untuk format Flash,
karakter untuk pembuatan game third-person, full-screen transitions,
efek air dan asap, hingga dukungan untuk 30 lebih format file
multimedia.
Dalam
bundel aplikasi versi gratisnya, Anda mendapatkan fasilitas icon
editor, music composer, aplikasi gambar, dan program untuk mengubah
dan mengompresi gambar. Untuk menambah fungsi program, sejumlah plugin
gratis juga tersedia dan siap diunduh dari situs Adventuremaker.com.
Sejumlah sampel game juga tersedia, berikut tutorial pembuatan, baik
itu untuk membuat game Windows atau pun game untuk konsol dan gadget.
Untuk versi penuhnya, sang pembuat game menyediakan versi berbayarnya.
Versi berbayar ini menyediakan fasilitas untuk menjadikan game buatan
Anda dalam format EXE sehingga dapat diinstal dan dimainkan tanpa
aplikasi Adventure Maker.
Ukuran File : 16 MB
Lisensi : Free
Untuk Pengguna Windows 7, silakan download versi 4.6.1 di:
DOWNLOAD SITE 1
DOWNLOAD SITE 2
Untuk pengguna Windows 98, XP, dan Vista , silakan download versi 4.5.2 di:
DOWNLOAD SITE A
DOWNLOAD SITE B
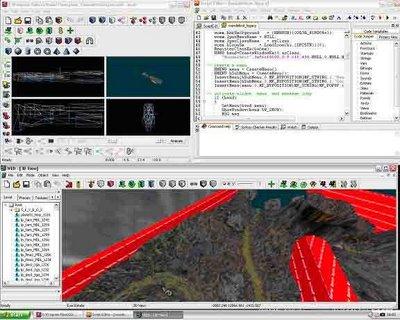
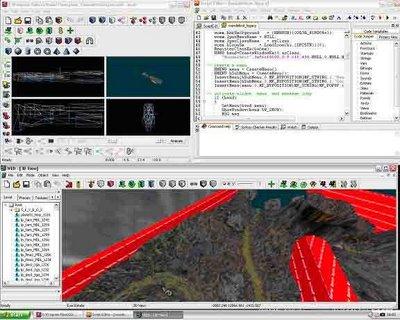
2. 3D Game Studio
Aplikasi ini merupakan aplikasi yang
sangat baik
untuk edukasi, simulasi dan juga tentunya untuk pembuatan game.
Aplikasi ini menyediakan kemudahan dalam membangun game baik 2D maupun
3D, khususnya RPG (Role Playing Game). Bahkan dengan aplikasi ini,
pengguna dapat membangun game berbasis format multiplayer, meskipun
belum mendukung tampilan tiga dimensi.
Arena
permainan ini dapat dibuat dengan menggunakan komponen yang tersedia,
seperti background air, tanah, atau udara. Penggunaannya pun sangat
fleksibel, dan Anda dapat menerapkannya dalam tiga lapisan obyek.
Begitupun untuk pengelolaan karakter Anda boleh membuat
sebanyak-banyaknya karakter. Setiap aspek untuk karakter tersebut bisa
diset, seperti status, visual,
behavoiur,
dan perlengkapan karakter saat dimainkan. Karakter di dalam aplikasi
ini dibagi dua: karakter yang dapat dimainkan dan yang tidak.
Kalo boleh dibilang 3D Game Studio adalah aplikasi yang terbaik untuk
belajar membuat game 2D atau 3D, karena tutorial-nya lengkap, contohnya
juga banyak, plugin yang disediakan pun banyak, bagi yang bisa
programming lebih bagus lagi karena ada API buat bahasa pemrograman
seperti Delphi, .NET C#.
Untuk lebih lengkapnya bisa dilihat di halaman ini :
http://www.conitec.net/english/gstudio/download.php
3. Adventure Game Studio

Bagi Anda yang ingin bisa membuat game petualangan dalam tampilan
semi-3D dan sudah menguasai pemrograman, freeware yang satu ini dapat
menjadi media berkreasi. Meski begitu, bukan berarti Anda yang pemula
tidak dapat menggunakannya.
Selain menyediakannya secara gratis, pembuat game ini juga memberikan
tutorial komplet mulai dari awal hingga tingkat lanjut secara
step-by-step. Selain itu, tersedia pula resources page di situs web sang
pembuat untuk mengakses tip dan trik pengelolan program.
Adventure Game Studio memungkinkan Anda membuat game petualangan jenis
point-and-click, seperti aneka game buatan pembuat game Sierra dan
Lucasart yang terbit di tahun 1990-an. Fasilitas editor untuk membuat
game beserta engine run-time-nya cukup
mudah dikelola. Terlebih karena ada panduannya.
Untuk memudahkan pengelolaan aplikasi ini dari awal, sejumlah template
game klasik telah disediakan sehingga kita bisa mengedit dan
memodifikasinya sesuai keinginan. Sebagai insipirasi, sejumlah game
buatan pengguna lain juga dipajang dan dapat
diunduh dari situs penyedianya. Dalam paket installer-nya juga disediakan demo game.
Aplikasi ini kompatibel dengan Windows 2000, XP, dan Vista serta
membutuhkan penginstalan .NET Framework 2.0. Butuh pemahaman sebelum
menggunakannya, tapi feature pengesetan game sangat fleksibel, sehingga
Anda dapat menentukan format resolusi tampilan game hingga
personalisasi GUI (Graphic User Interface-nysa).
Untuk men-downloadnya bisa diklik di sini :
http://www.adventuregamestudio.co.uk/acdload.htm
4. Game Maker
Aplikasi ini adalah aplikasi yang dapat Anda gunakan untuk membuat
beragam macam game untuk diinstall di PC. Mulai dari game berbentuk maze
(labirin dengan konsep permainan bak puzzle), tembak-menembak, hingga
permainan bertampilan tiga dimensi, dan first person shooter.
Aplikasi ini menjanjikan trik pembuatan game dengan sistem
drag-and-drop, sehingga untuk pembuatan game sederhana kita tidak perlu
menggunakan bahasa pemrograman. Namun, ketika ingin membuat permainan
yang lebih kompleks, kemampuan pemrograman juga diperlukan di sini.
Tak menguasai bahasa pemrograman? Tenang saja. Anda dapat mengunduh beragam tutorial di situs sumbernya.
Tutorialnya cukup lengkap, komplet dengan
panduan step-by-step berformat PDF. Di dokumen ini kode pemrograman instan dapat ditelaah untuk membuat game.
Aplikasi ini juga menyediakan beragam komponen untuk pendukung pembuatan beragam jenis permainan yang dikehendaki.
Komponen atau
resources ini bahkan ada yang disediakan oleh para pengguna Game
Maker lainnya. Anda bisa mengunduh background, musik latar, skrip
pemrograman (agar tak repot membuat kode), banner, hingga fasilitas
untuk membuat cheat codes di game buatan Anda.
Game buatan Anda ini kemudian dapat diperjual-belikan lho. Jika ingin
menambah fungsinya untuk beragam feature baru di aplikasi, software ini
dapat di-upgrade dengan meregistrasi atau membeli salinan software
versi penuhnya.
Untuk mencobanya Anda bisa men-downloadnya disini :
http://www.yoyogames.com/gamemaker/try
5. Jump Craft

Seperti aplikasi game creator yang kami bahas di sini, Jump Craft
memungkinkan kita membuat game dengan mengeklik-tarik komponen game ke
area pembuatan game. Ya, semudah itu. Selain itu, ada pula fasilitas
untuk pemrograman sederhana, sebagai ajang tambahan untuk belajar
programming.
Anda bisa mengunduh aplikasi yang kompatibel dengan Windows XP dan
Vista ini dari situs resminya, sekaligus berinteraksi dengan
pengguna lain
untuk mendapatkan panduan dan tips pembuatan. Konsep pembuatannya
menerapkan prinsip “What You See Is What You Get”, sehingga komponen dan
skenario yang diterapkan di area pembuatan game akan sama dengan
output yang dihasilkannya. Pembuatan game tanpa coding (pemrograman)
dapat dilakukan dengan konsep sistem “Trigger” dan “Actions” yang mudah
diset. Setiap obyek di game ini bisa Anda gerakkan dan interaksikan
dengan cara ini.
Tak perlu bingung untuk memulainya, karena ada sampel game untuk
mempelajari pengelolaan aplikasi gratis ini. Lagipula, ada forum
interaksi sesama pengguna yang dapat diakses secara bebas kapan saja.
Untuk info lebih lengkap dan download bisa diakses disini :
http://jumpcraft.com/
6. Alice

Aplikasi ini sebenarnya adalah sebuah
aplikasi yang
dirancang agar kuliah pemrograman dapat lebih mudah dimengerti dengan
menampilkan gambar-gambar 2D atau 3D yang bisa dimanipulasi. Saat ini
banyak dipakai di sekolah-sekolah atau kampus di Amerika.
Tampilan aplikasi menyenangkan, karena mirip aplikasi edukasi
anak-anak. Dengan warna ceria dan paket komponen game yang memadai,
proses pembuatan game dapat dilakukan tanpa melakukan pemrograman.
Namun, jika Anda memahami sedikit dasar pemrograman dan ilmu logika, itu
akan sangat membantu dalam pembuatan game.
Aplikasi ini berbasis Java, sehingga disarankan komputer kita sudah
terinstall Java Virtual Machine, untuk Windows XP, Vista atau 7 biasanya sudah ada Java Virtual Machine sehingga tidak perlu khawatir.
5. Katagori Game
.Action
.Adventure
.Arcade
.Bluetooth
.Fight
.Film
.Logical
.Race
.RPG
.Sport
.Shooter
.Simulations
.Strategy
.Table
.Online
Kadang kesuksesan datang dari arah yang tidak kita perkirakan
sebelumnya. Begitu pula yang terjadi dengan dunia game. Beberapa konsep
modern yang bisa kita temui dalam game masa kini bermula dari sebuah
ketidak sengajaan atau bahkan keteledoran para programmer dan staff game
tersebut. Inilah 6 Ketidaksengajaan yang justru menciptakan hal-hal
penting bagi revolusi industri video game.
6. Badan Aduhai Lara Croft

Memang game ini terkenal bukan karena ukuran dada Lara yang besar,
namun karena ketidaksengajaan Toby Gard, sang disainer karakter Lara
Croft, karakter ciptaannya ini menjadi karakter simbol s*x terkenal
hingga sekarang.
Toby Gard, tengah mengutak-atik disain poligon karakter utama Tomb
Raider ini, ketika mousenya kepeleset sehingga mengakibatkan bagian dada
wanita ini menjadi berukuran lebih besar 150 persen dari ukuran yang
seharusnya.
Kecacatan ini ternyata justru dipertahankan karena staff-staff
lainnya (yang laki) meminta dirinya tidak merubah ukuran cup Lara.
Setelah game ini diluncurkan dan ternyata booming di masyarakat,
munculah quote baru dari tim pembuat game ini, "Kecelakaan disain '150'
Gard, membuat pemilihan strategi marketing jadi cukup mudah."
5. Game Balapan Cikal Bakal Grand Theft Auto

DMA Design, yang sekarang telah berganti nama menjadi Rockstar Games
sedang mengerjakan sebuah game balap bertajuk Race and Chase. Ketika
dicoba oleh para team tester, mereka merasa game ini membosankan dan
tidak menarik. Kecuali adanya sebuah kekeliruan pada AI, yang membuat
polisi pada game ini akan secara kasar dan terus-menerus menabrak mobil
pemain hingga keluar dari jalanan. Kekeliruan AI ini malah membuat para
tester ketagihan. Bukan karena balapannya, melainkan karena keasikan
melihat kejar-kejaran brutal yang terjadi di dalam game.
Akhirnya dirombaklah game ini menjadi game baru dengan judul Grand
Theft Auto, yang hingga kini terus berevolusi menjadi game open world
terbaik dan paling sukses yang pernah ada. Lucunya, kesuksesan ini
dimulai karena staff mereka tidak bisa membuat AI polisi dengan baik.
4. Space Invaders, Game Yang Terlalu Berat Untuk Hardware Masa Itu

Pada tahun 1978, game ini bisa dibilang sangat revolusioner, bahkan
seroang pentolan Nintendo, Shigeru Miyamoto, mengatakan game ini
menimbulkan revolusi industri game.
Pada awalnya rancangan permainan ini sesimpel menembak alien yang
berbaris dengan konyolnya untuk ditunggu ditembak satu persatu oleh
pemain sampai punah. Tak disangka, jumlah alien yang semakin menipis
ternyata membuat kinerja processor menjadi semakin lega. Akibatnya FPS
(frame per second) game ini menjadi lebih baik, dan alien-alien retro
tersebut menjadi berjingkatan lebih cepat sehingga makin sulit untuk
ditembak.
Ketersediaan hardware ketika itu memang sangat terbatas di Jepang.
Perancangnya, Tomohiro Nishikado menghabisakan waktu setahun penuh
mengembangkan hardware khusus untuk mengangkat game ini. Space Invaders
bagaikan game Crysis masa itu.
Nah, ketidakstabilan performa yang mengakibatkan game bergerak lebih
cepat ini membuat Tomohiro terkesan. Hal ini membuat game menjadi
semakin menantang dari waktu ke waktu. Inilah yang membuat revolusi
dunia gaming. Karena Space Invader adalah game pertama dimana permainan
akan menjadi semakin sulit seiring berjalannya permainan.
3. Kekecewaan Staff yang Melahirkan Easter Egg

Awal tahun 80-an, Atari masih merupakan perusahaan kelas teri.
Kebanyakan game dibuat hanya oleh satu orang dan bahkan nama mereka
tidak dicantumkan dalam creditnya.
Salah satu kreator game, Warren Robinett yang bekerja membuat game
RPG jaman jebot berjudul Adventure, mempunyai ide kreatif untuk mengukir
namanya diam-diam didalam game yang ia buat.
Robinett, programmer solo game tersebut mengetahui adanya kekurangan
pada hardware yang mengakibatkan apabila terlalu banyak objek
ditampilkan dalam satu layar, gambar di layar akan mulai berkedap kedip.
Ia memutuskan untuk memanfaatkan kekurangan ini dengan menciptakan
satu item rahasia: Sebuah kotak berukuran 1x1 pixel yang berwarna sama
dengan lantai sehingga kotak itu akan tersembunyi secara sempurna. Nah,
apabila ada pemain berhasil menemukan yang membawa kotak itu dan
membawanya ke bagian lain dari area bawah tanah game ini, efek
kedap-kedip akan mulai muncul di layar sehingga efek tersebut akan
memperlihatkan adanya tembok rahasia yang bisa ditembus pemain untuk
masuk ke sebuah ruangan baru dengan tulisan "Created by Warren
Robinett".
Maka dengan ini lahirlah Eeaster Egg pertama di dunia gaming. Ketika
pihak Atari menemukannya, semuanya telah terlambat. Terlalu memakan
biaya apabila mereka harus menarik kembali semuat cartridge, jadi mereka
hanya menyebut itu sebagai sebuah "nilai tambahan". Robinett beruntung
sudah keluar dari perusahaan ketika itu.
2.Sistem Kombo yang Ditemukan Dengan Tidak Sengaja dalam Game Street Fighter

Ketika membangun game Street Fighter II, produser Noritaka Funamizu
menyadari adanya bug dimana pemain dapat melayangkan dua pukulan
tambahan dalam sebuah gerakan. Ia menemukannya dalam stage bonus
menghancurkan kendaraan (Gamer generasi konsol Sega pasti tahu dengan
yang satu ini).
Apabila pemain menekan tombol dengan waktu yang tepat, ia akan
mengeluarkan beberapa pukulan tambahan. Dan tentu saja dalam game multi
player semacam ini, pemain yang berhasil mengeskploitasi bug ini akan
mendapat keuntungan lebih.
Noritaka membiarkan bug ini tetap ada karena menyangka terlalu sulit
bagi pemain untuk menemukan bug ini. Staff yang lain juga tidak
diberitahunya. Namun ia terbukti terlalu meremehakan hal ini, dan combo
perdana ini menjadi populer dikalangan gamer.
Di edisi Street Fighter selanjutnya bug ini diangkat menjadi fitur resmi yang terus berlanjut hingga sekarang.
1. Programmer Yang Payah Dalam Bermain Game Memperkenalkan Kode Konami

Kazuhisa Hashimoto, salah serorang dari pencipta game super duper
sulit, Gradius, frustasi ketika pesawatnya hancur tanpa kesudahan ketika
ia menguji game yang ia kerjakan sendiri. Ia lalu berpikir, "bodo amat,
kan gue programmernya!" Ia pun menciptakan sebuah kode yang apabila
ditekan seseuai urutan akan memberinya semua power-up, sehingga ia pun
bisa melanjutkan testing permainannya dengan riang gembira.
Dan hingga game ini diluncurkan, ia tak menghapus kode rahasia ini.
Kode game inilah yang sangat terkenal ketika itu dengan sebutan Kode
Konami (atas, atas, bawah, bawah, kiri, kanan, kiri, kanan, B, A,
Start). Bagi yang dulu pernah bermain Contra, pasti bohong kalo bilang
pernah namatin game ini dari awal tanpa mengenal kode diatas.
fiuhh, capek juga nulisnya. semoga bermanfaat buat teman-teman yang mau membuat konsep game. Terimakasih :D